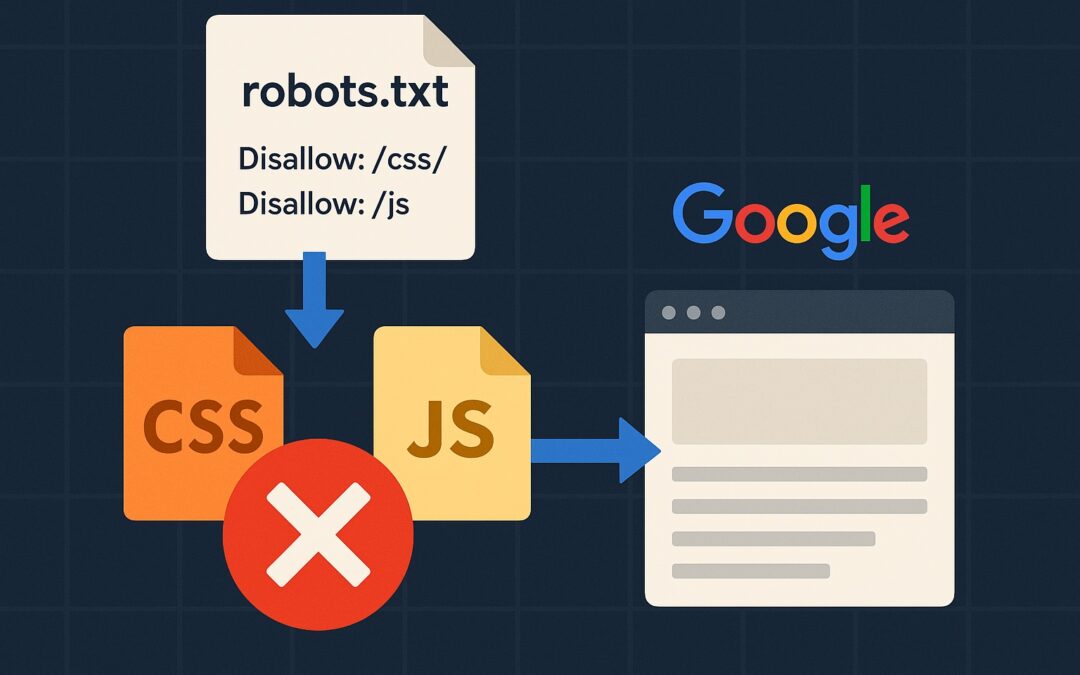
Eine moderne Website besteht längst nicht mehr nur aus Texten und Bildern. Layout, Navigation, Animationen und interaktive Elemente werden heute fast immer durch CSS- und JavaScript-Dateien gesteuert. Was viele Website-Betreiber dabei übersehen: Diese Dateien sind nicht nur für Besucher wichtig, sondern auch für Suchmaschinen. Wenn sie durch eine falsche Konfiguration – etwa in der robots.txt-Datei – blockiert werden, kann das gravierende Auswirkungen auf Ihre Sichtbarkeit bei Google haben.
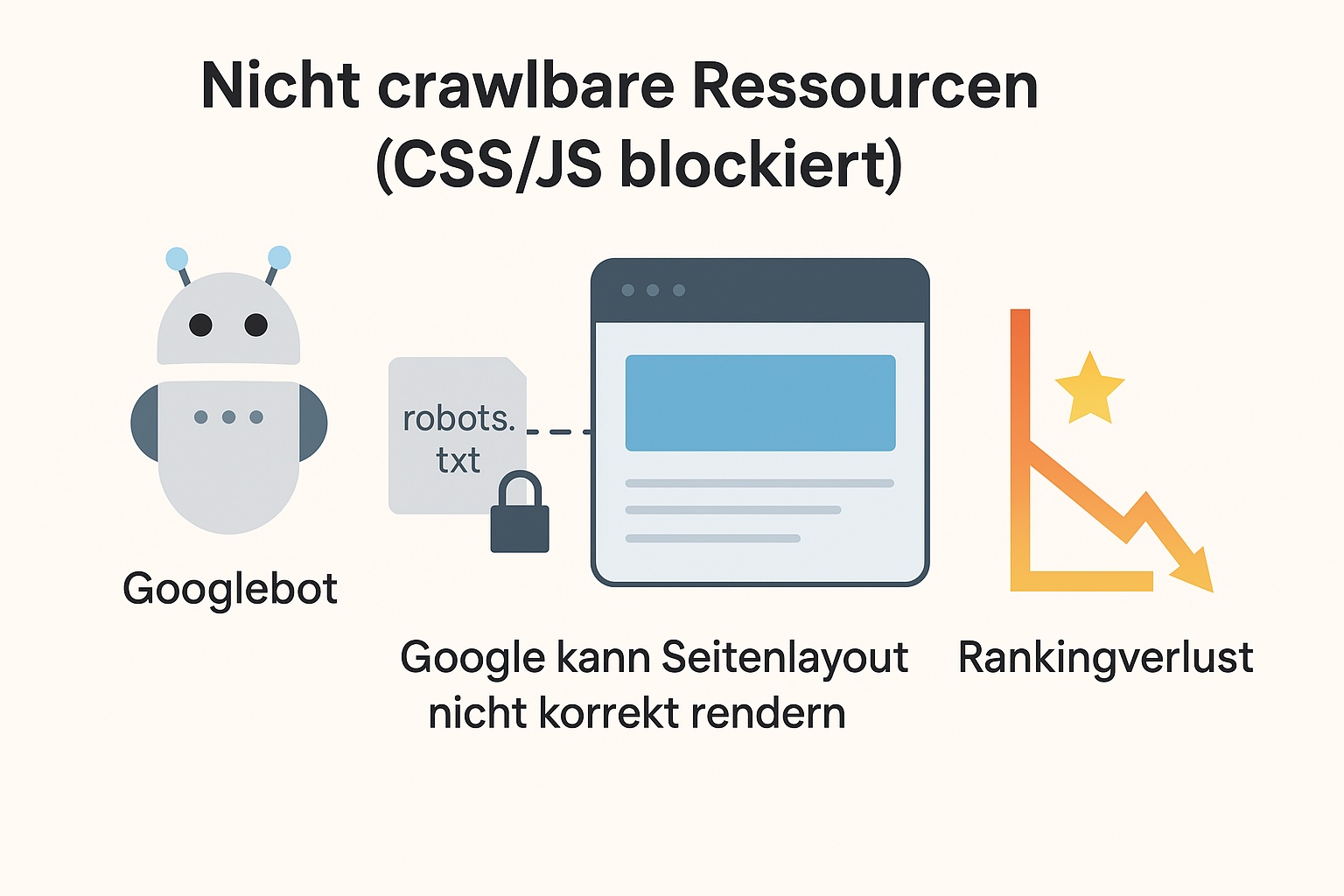
Was bedeutet „nicht crawlbare Ressourcen“?
Suchmaschinen wie Google crawlen Websites, um deren Inhalte zu erfassen und korrekt zu bewerten. Dabei werden nicht nur Texte und Bilder analysiert, sondern auch strukturierende und steuernde Elemente wie CSS und JavaScript geladen. Diese Dateien sind notwendig, damit Google die Seite so „sehen“ kann, wie sie auch für Besucher erscheint – mit vollständigem Layout, Navigation, Menüs, dynamischen Inhalten und vielem mehr.
Wenn diese Ressourcen jedoch durch die Datei robots.txt (eine Konfigurationsdatei zur Steuerung des Crawling-Verhaltens) gesperrt sind, kann Google die Seite nicht vollständig rendern. Das führt dazu, dass wichtige Inhalte oder Navigationselemente für die Suchmaschine unsichtbar bleiben – obwohl sie für den Nutzer sichtbar sind.
Warum ist das ein SEO-Problem?
Wenn Google den Seiteninhalt nur teilweise oder gar nicht korrekt darstellen kann, zieht die Suchmaschine falsche oder unvollständige Rückschlüsse auf die Qualität, Struktur und Relevanz der Seite. Die häufigsten Folgen:
- Inhalte, die dynamisch durch JavaScript geladen werden, erscheinen im Quellcode nicht und werden nicht indexiert.
- Navigations- oder Menüelemente fehlen beim Crawling – die interne Verlinkung leidet.
- Das Layout wirkt aus Google-Sicht fehlerhaft oder „kaputt“ – was als negative Nutzererfahrung gewertet wird.
- Mobile-Darstellung (z. B. Responsive Design) wird nicht erkannt, was zu Abwertungen im Mobile-First-Index führen kann.
All das führt mittelfristig zu schlechteren Rankings – obwohl der sichtbare Eindruck für menschliche Besucher positiv sein kann.

Wie entsteht das Problem?
In vielen Fällen ist das Blockieren von Ressourcen gar nicht beabsichtigt. Oft liegt es an:
- veralteten robots.txt-Dateien, die standardmäßig ganze Verzeichnisse ausschließen (z. B. /wp-includes/ oder /wp-content/ in WordPress).
- Sicherheits-Plugins oder Konfigurationen, die bestimmte Skripte vor externem Zugriff schützen sollen.
- Falschem Verständnis der robots.txt-Funktion – etwa der Annahme, dass CSS und JavaScript aus Sicherheitsgründen blockiert werden sollten.
Besonders häufig betroffen sind Content-Management-Systeme wie WordPress, bei denen Themes und Plugins eigene CSS- und JS-Dateien verwenden, die mitunter ungewollt blockiert werden.
So erkennen Sie blockierte Ressourcen
Ein Blick in die Google Search Console liefert meist erste Hinweise. Unter dem Punkt „Abdeckung“ oder in der URL-Prüfung können Sie sehen, ob Google bestimmte Ressourcen nicht laden konnte. Auch die Funktion „Abruf wie durch Google“ (Rendern) zeigt, wie Google Ihre Seite tatsächlich darstellt – inklusive aller fehlenden Elemente.
SEO-Tools wie Screaming Frog, Sitebulb oder Ahrefs können zusätzlich analysieren, ob CSS- und JS-Dateien blockiert sind und welche Auswirkungen das auf die Indexierung hat.
Die Lösung: CSS und JavaScript für Googlebot freigeben
Die Korrektur ist meist unkompliziert – wenn man weiß, worauf zu achten ist. Ziel ist es, Google den Zugriff auf alle Ressourcen zu ermöglichen, die für die Darstellung und Funktionalität der Seite relevant sind.
Konkret bedeutet das:
- Die Datei robots.txt muss so angepasst werden, dass CSS- und JavaScript-Dateien nicht blockiert werden.
- Allgemeine Sperren wie Disallow: /wp-content/ oder Disallow: /wp-includes/ sollten überprüft und ggf. entfernt werden.
- Theme- und Plugin-Verzeichnisse, in denen wichtige CSS- oder JS-Dateien liegen, müssen zugänglich sein.
- Nach der Anpassung sollte über die Google Search Console erneut geprüft werden, ob die Seite korrekt dargestellt wird.
Wer unsicher ist, ob bestimmte Verzeichnisse freigegeben werden dürfen, sollte professionelle Unterstützung hinzuziehen. Denn es gilt, den Spagat zwischen technischer Offenheit für Google und sicherer Konfiguration für den Nutzer zu meistern.
Technisches SEO: oft unsichtbar – aber entscheidend für den Erfolg
Die Freigabe von CSS und JavaScript für den Googlebot ist ein klassisches Beispiel für ein technisches Detail mit großer Wirkung. Obwohl für Besucher alles gut aussieht, kann Google die Seite möglicherweise nicht korrekt erfassen – mit direkten Folgen für das Ranking.
Als technischer SEO-Dienstleister unterstütze ich Sie dabei, Ihre Website so zu konfigurieren, dass alle relevanten Inhalte und Funktionen korrekt von Google erkannt werden. Ich überprüfe Ihre robots.txt-Datei, teste das Renderverhalten Ihrer Seiten und optimiere die Konfiguration systematisch – egal ob Sie WordPress, Shopware oder ein anderes CMS nutzen.
Ich arbeite mit Unternehmen aus Georgsmarienhütte, dem Raum Osnabrück und deutschlandweit. Gern analysiere ich auch Ihre Website – unverbindlich und verständlich erklärt.