Es ist wie bei so vielen Dingen in der Online- und Offlinewelt – oftmals sind es die Details, die bedeutend sind und den entscheidenden Unterschied machen, aber dennoch oft vernachlässigt werden.
Vielleicht sind Sie gerade dabei, Ihre Website aufzubauen oder sie ist bereits online – haben Sie dabei an die Gestaltung des Footers gedacht? Der Footer bietet viele Möglichkeiten und ist auch für die Suchmaschinenoptimierung (SEO) ein wichtiges Kriterium.
In diesem Blogartikel erfahren Sie, was der Footer mit SEO zu tun hat und was alles in den unteren Bereich der Website gehört.
Was ist der Footer auf einer Website?
Er ist immer da, wird aber manchmal nicht richtig genutzt – der Footer. Der Footer ist ein globales Element auf einer Internetseite, bedeutet er ist von jeder URL erreichbar, immer sichtbar und auf jeder Seite identisch. Der Website-Footer ist, wie der Name es vermuten lässt, der untere Teil auf einer Website. Gemeinsam mit dem Header gibt der Footer der Internetseite einen Rahmen und hat das Potenzial Nutzer mit wichtigen Informationen und Verlinkungen abzuholen – eine Möglichkeit, die oft nicht erkannt wird.
Was gehört in den Footer?
Zunächst, das gilt generell beim Aufbau eines Internetauftritts, sollten Ziele und Absichten formuliert werden. Je nach Branche und Ziel der Website variieren die Elemente eines Website-Footers. Es gibt also keine starren Regeln, aber erprobte Standards, die Sie für Ihre Website nutzen können.

Elemente, die Ihren Footer optimieren:
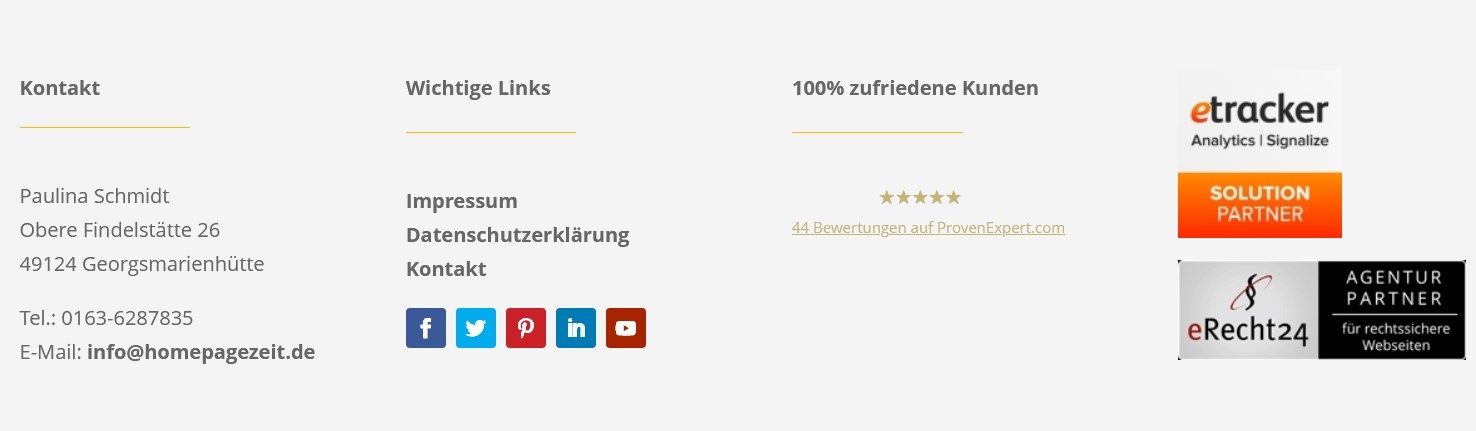
- Kontaktdaten
Wie wir mittlerweile alle wissen, wer online unterwegs ist, hat nur wenig Zeit. Der Footer bietet einen guten Platz für wichtige Informationen, wie die Kontaktdaten – das erspart Nutzer das Hochscrollen und die Suche nach einer Kontaktmöglichkeit.
- Social-Media-Links
Fast schon ein Must-have, denn viele Nutzer schauen im Footer gezielt danach.
- Wichtige Verlinkungen
Im Footer haben Sie mit internen und externen Verlinkungen die Chance, Besucher Ihrer Website bewusst auf eine bestimmte Seite zu lenken – oder sich die Frage zu stellen: Was sollte unbedingt noch gesehen oder gelesen werden? Da hilft es oft, sich die Customer Journey genauer anzusehen.
- Zertifikate/Logos/Auszeichnungen
Auszeichnungen oder Zertifikate schaffen Vertrauen – ein guter Grund, diese im Footer aufzuzeigen. Versetzen Sie sich in die Lage der Besucher Ihrer Website: Was unterstützt sie bei ihrer Kaufentscheidung?
- Impressum, Datenschutzerklärung
Das Impressum und die Datenschutzerklärung müssen von jeder URL erreichbar sein und gehören daher unbedingt in den Footer.
- Newsletter
Der Footer ist eine gute Gelegenheit, Ihr Newsletter-Formular zu integrieren. Viele Besucher einer Website möchten auch weiterhin von Ihnen hören und mit News, Wissen und Workshop-Terminen versorgt werden – machen Sie zum Abschluss noch mal auf Ihren Newsletter aufmerksam.
So sollte der Website-Footer gestaltet sein
Der Footer sollte sich visuell vom Hauptteil unterscheiden. Oftmals wird hierfür eine dunkle Farbe genutzt – generell ist es jedoch vor allem wichtig, dass der Footer sich vom Body der Website abhebt. Der optische Unterschied schenkt der Internetseite einen Rahmen und signalisiert dem Website-Besucher das Ende der Seite.
Gleiches gilt im Übrigen auch für den Header – jedoch als Anfang der Website. Der Header einer Internetseite ist der obere Bereich der Seite und unterscheidet sich, wie der Footer, visuell und inhaltlich vom Hauptteil. Auch der Header ist ein globales Element, das auf jeder Seite des Internetauftritts gleich ist.
Auf die Frage „Wie groß sollte der Footer sein?“, gibt es keine allgemein geltende Antwort. Der Footer sollte sich gut auf Ihrer Website einfügen und das Gesamtbild sollte in sich stimmig sein.
Ein Gestaltungstipp zum Schluss: Da der Header und der Footer der Rahmen der Website sind, dürfen diese Elemente auch optisch aufeinander abgestimmt sein – das macht Ihren Internetauftritt noch harmonischer.
Warum ist der Footer für SEO wichtig?
Der Footer bietet viele Möglichkeiten und ist auch aus SEO-Sicht nicht zu vernachlässigen. Um im Suchmaschinenranking möglichst auf den vorderen Plätzen zu landen, sollte unter anderem die interne Linkstruktur optimiert werden.
Wichtig zu wissen: Bei der Auswahl der internen Verlinkungen im Footer sollte immer die Usability (Benutzerfreundlichkeit) im Vordergrund stehen. Verlinkungen, die sonst nirgendwo auf der Website zu finden sind, sollten auch im Footer nicht aufgeführt werden. Denn daraus schließt Google, dass diese Links ausschließlich für SEO integriert wurden und nicht zur Verbesserung der Usability.
Fazit
Der Footer wird oftmals vernachlässigt und das zu Unrecht. Auch wenn der Hauptteil Ihrer Website als primäres Element zu betrachten ist, sollte die Gestaltung des Footers auf Ihrer Agenda stehen – nicht zuletzt, um im Suchmaschinenranking nach vorne zu rücken.

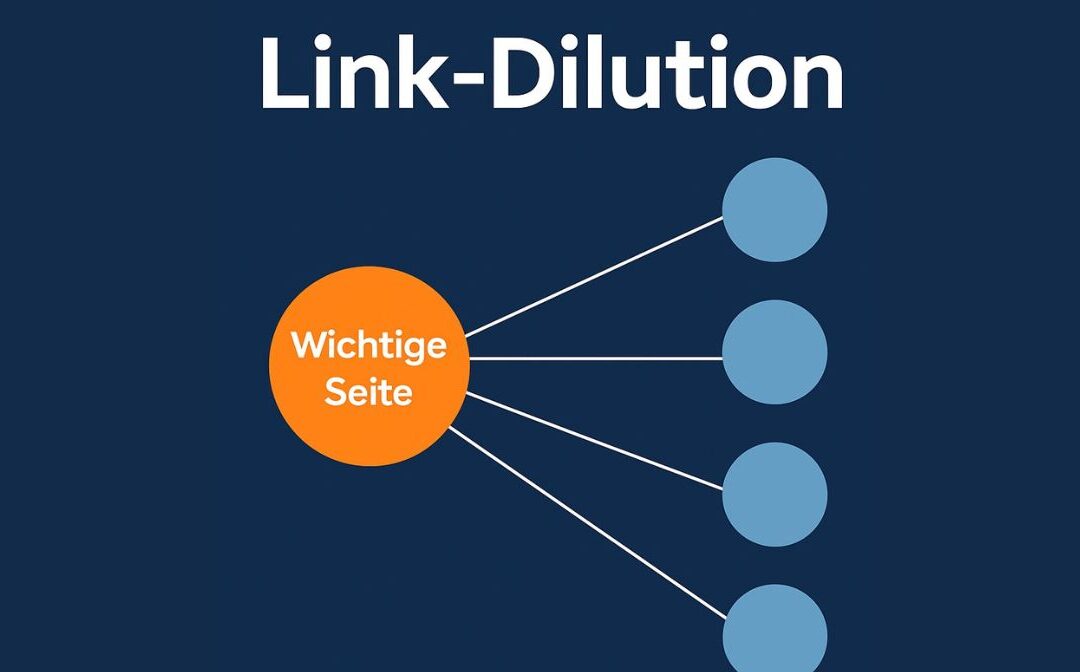
Warum zu viele interne Links Ihrer Website schaden können
Zu viele interne Links auf einer Webseite können die SEO-Effektivität mindern, da sich die Linkkraft auf zu viele Ziele verteilt und dadurch wichtige Seiten an Relevanz verlieren. Eine gezielte, strategische Verlinkung mit klarer Priorisierung verbessert sowohl das Nutzererlebnis als auch die Sichtbarkeit in Suchmaschinen.

Kettenumleitungen erkennen und beheben – so vermeiden Sie den Verlust von Ladezeit und Linkkraft
Weiterleitungsketten verlangsamen die Ladezeit, schwächen die SEO-Wirkung und führen zu einem Verlust von Linkkraft. Um das zu vermeiden, sollten alle Redirects direkt zur finalen Ziel-URL führen und regelmäßig auf Effizienz überprüft werden.

Semantische Struktur: Wie klar gegliederter Code Ihrer Website zu besseren Google-Rankings verhilft
Eine saubere semantische Struktur im HTML-Code hilft Suchmaschinen, Inhalte besser zu verstehen, verbessert die Nutzerfreundlichkeit und unterstützt so bessere Google-Rankings. Durch den gezielten Einsatz von HTML5-Elementen wie `

